【アプリ開発】初心者のiPhoneアプリ開発入門 その5 アプリ開発スタート!言語はSwiftで
【スポンサーリンク】

これまでの回ではアプリの開発準備だけで一切プログラムは触ってこなかったが、いよいよプログラムを書く段階に。
一般的にiPhoneアプリ開発はObjective-Cという言語で開発される事が多い。
が、今から覚えるのであればより新しい言語のSwiftで学んだほうが良いらしいので今回の開発ではSwiftを使用する。
今回の記事ではアプリのアイデアを元に僕がどんな事を考えて実装を始めたか、どのようにコーディングしていったかを書いていこうと思う。
目次:
Xcodeのプロジェクト作成
早速Xcodeを開きプロジェクトを作成。
プロジェクトの作成方法は下記の手順で行う。
Xcodeを起動
ウィンドウが出てくるので下記の項目をクリックする。
gameを選択
項目を設定する
Product Nameは適当なアプリ名をつける。Organization Nameは他の組織と競合しなような名前をつける。Organization IdentifierはOrganization Nameの前に「com.」をつけるのが一般的らしい。Languageは今回Swiftを使うのでSwiftに。Game TechnologyはSpriteKit。DevicesはiPhoneを指定。
そして最後に保存先を指定。デスクトップ等にアプリ用のフォルダーとか作ってその中に保存しておくと今後の管理が楽かも
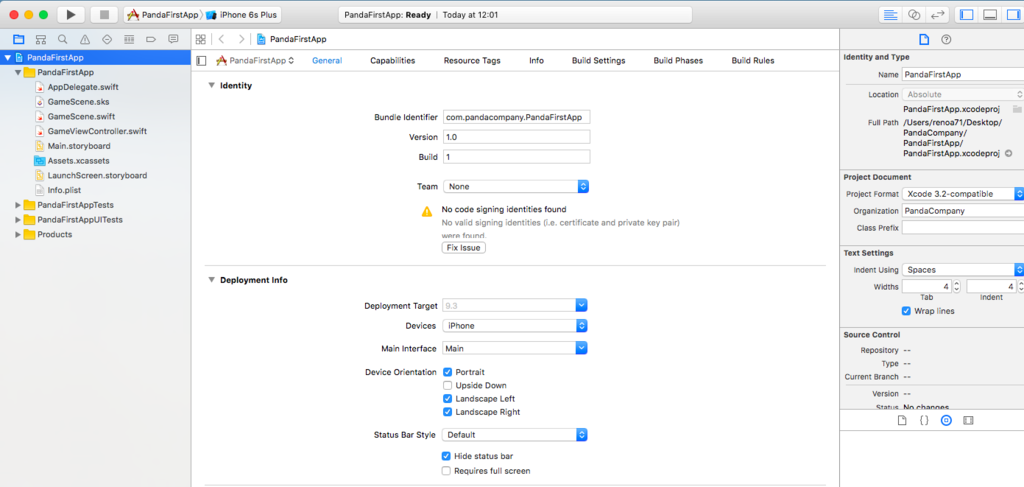
保存が終わると下記の画面になってプロジェクトの作成終了
サンプルコードの実行
プロジェクトの作成が終わったら何も考えずに一旦テストコードを実行
実行方法は上のメニューのProductの中からRunを選ぶか
⌘ボタンを押しながらキーボードのR(⌘+R)を押せば可能だ。
実行結果が下記の画像。

かなり大きいウィンドウの真ん中に「Hello, World!」という文字が記載された。
そして画面上をクリックすると……

なんか出てきた
ということで、今のサンプルコードには下記の3つが仕込まれているようだ。
- 起動したら画面中央に「Hello, World!」と表示
- クリックした位置に宇宙船の画像を表示
- 配置した宇宙船を回転させ続ける
サンプルコードを読み解いてみた
サンプルコードを実行してどんな機能が実装されているか把握したところで、次はコードリーディングを行ってみた。
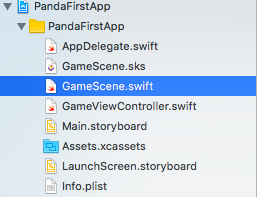
既存のプロジェクトのファイル構成は下記のようになっていて、GameScene.swiftが画面を作るコードが書かれているファイルだ。

GameScene.swift
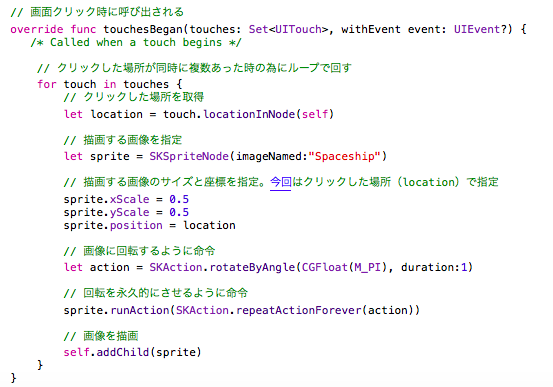
早速コードを読み解いてどのコードで何を指定しているか簡単にコメントを書いてみた。
下記のコードが画面が読み込まれた時に自動で呼び出されるコード

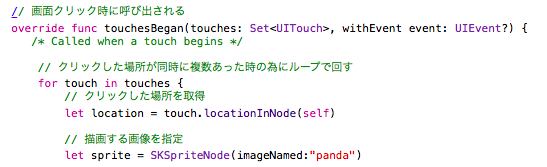
下記のコードが画面をタッチしたときに呼び出されるコード

細かい部分の理解が間違っていたり漏れがあったりするだろうが、大体はこんな所であろう。
これでサンプルコードのどの部分で何を命令しているかがなんとなく読み解けた。
画像を任意の物に変更してみた
サンプルコードを読み解いてどこで何をしているか大体把握出来たので、実際に変更を加えて見ることに。
現状のコードはクリックすると宇宙船が表示されたが、それを変更し自分の好きな画像を表示してみる事に。(画像はもちろんパンダ)
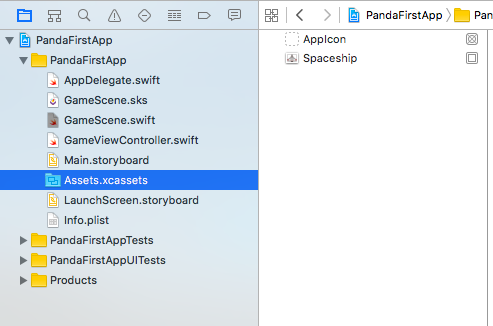
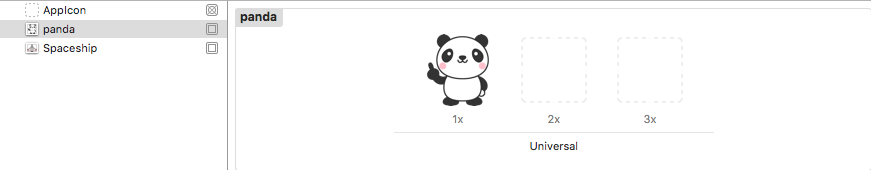
宇宙船の画像はAssets.xcassetsの中にspaceshipというファイル名で格納されている模様。

そこにパンダをこんな感じで追加。
追加方法はドラッグアンドドロップ

追加が終わったらGameScene.swiftに戻り
spaceshipと書いてある所にパンダ画像のファイル名pandaと入力して実行

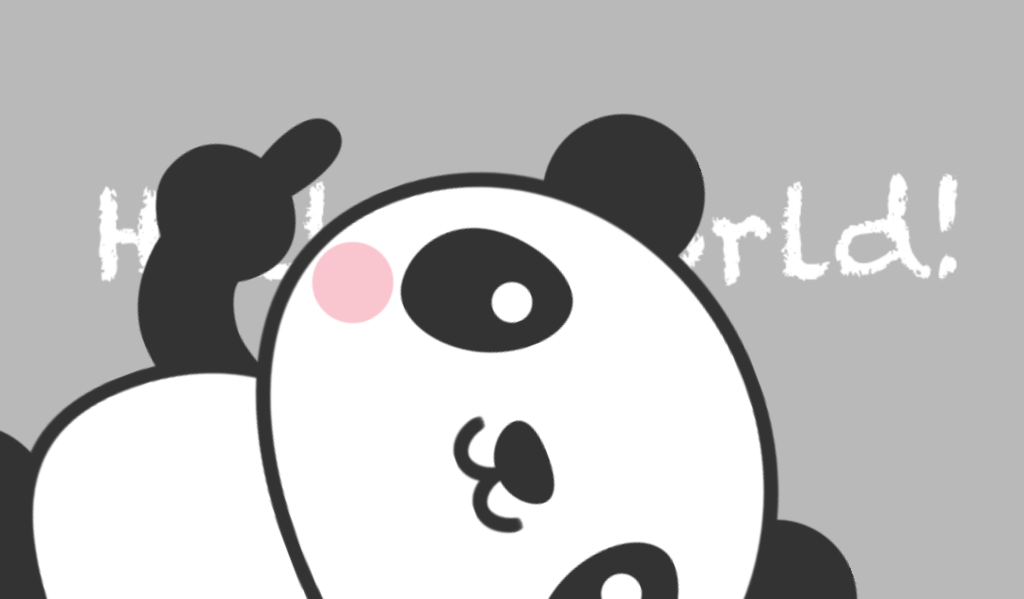
実行するとまたHello Worldと表示され任意の場所をクリックをすると
デカパンダ登場
無事、自分の好きな画像を表示する事が出来た。
まとめ
今回はサンプルコードを動かしてどこでどんな命令をしているか読み解いてみた。そして後にサンプルコードを改造し、自分の好きな画像を表示することに成功した。
少し長くなってきたので続きの実装は次回以降で。
次回は下記の項目を実装をしてみる予定
- 背景画像を設定
- 背景画像を縦にスクロールさせる
- 自分の好きな場所に好きな画像を配置
- スワイプ(フリック)動作の取得
まだスタート地点に立ったぐらいの段階だけど続きも頑張りまっす